Burbuja de chat
Muestra una burbuja de chat rápido en tu sitio para que los visitantes puedan escribirte a WhatsApp, Telegram, Twitter, Messenger y Correo.
Dependiendo del plan que tengas configurado, podrás activar la burbuja de chat en tu sitio web. La burbuja de chat te permitirá mostrar una burbuja de contacto rápido para que los visitantes puedan contactarte de forma eficiente.
Esta funcionalidad te permite integrar múltiples tipos de contacto rápido a través de:
- Telegram
- Messenger
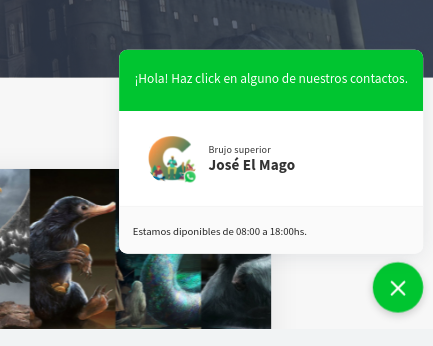
A continuación te dejamos un ejemplo de la academia demo para que veas cómo impactan estos datos en el sitio:
Activa la integración
- Para activar la integración, haz click en el botón
 que figura en Integraciones > Burbuja de chat.
que figura en Integraciones > Burbuja de chat. - Haz click en el control
 que figura en la pantalla de la configuración de la integración.
que figura en la pantalla de la configuración de la integración. - Comienza a completar el resto de los campos con la información que sigue debajo.
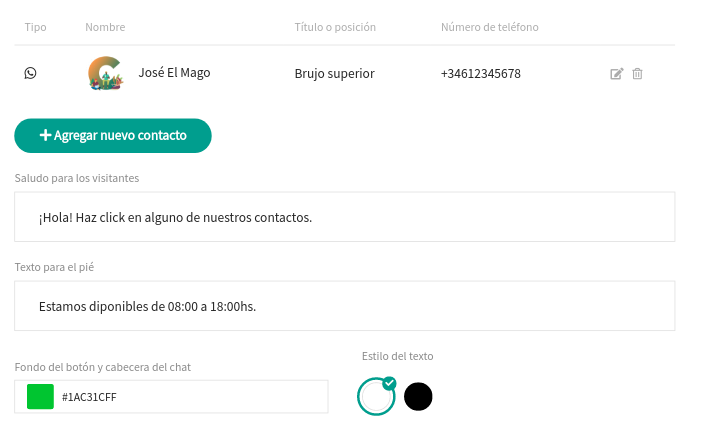
Agrega un contacto
- Haz click en el botón

- Sube una foto para mostrar en tu contacto
- Selecciona un tipo de contacto
- Si eliges WhatsApp o Telegram, completa el campo Número de teléfono
- Si eliges Twitter o Messenger, completa el campo Cuenta
- Si eliges Email, completa el campo Email
- Completa el nombre del contacto
- Completa el títutlo o posición del contacto. Esta información se mostrará debajo del nombre.
- Presiona en

Edita un contacto
- Accede a la lista de contactos
- Haz click en el nombre del contact, ó bien, en el ícono
 (ubicado al final de la fila del contacto que deseas editar).
(ubicado al final de la fila del contacto que deseas editar). - Haz tus cambios sobre el contacto
- Haz click en el botón de

Visita la página web para asegurarte que tus cambios fueron guardados correctamente. Puede ser que tengas que recargar la página del navegador para ver los cambios guardados.
Elimina un contacto
- Accede a la lista de contactos
- Haz click en el ícono
 (ubicado al final de la fila del contacto que deseas editar).
(ubicado al final de la fila del contacto que deseas editar). - Confirma que deseas borrarlo
Ajusta los estilos
Tienes posibilidad de realizar algunos ajustes estéticos y de textos para la burbuja de chat que se muestre en tu academia:
- Saludo para tus visitantes: Introduce un saludo que se mostrará cuando los navegantes hagan click en la burbuja de chat.
- Texto para el pié: Si necesitas, puedes poner un texto informativo al pié de la burbuja. Ésto puede servirte para informar horarios de atención.
- Fondo del botón y cabecera del chat: Establece el color que quieres utilizar para el botón del chat y también para la cabecera (al estar desplegado).
- Estilo del botón: Puedes elegir estilo claro u oscuro. Si el color de fondo que eliges es más bien oscuro, te recomendamos elegir un estilo claro para que el contraste garantice la visibilidad del botón. Por el contrario, si eliges un color de fondo claro, entonces probablemente te quede mejor usar un estilo de botón oscuro.
Una vez hayas completado estos campos, no te olvides de presionar