Diseño
En esta sección podrás realizar los principales ajustes estéticos para tu academia: tu logo, los colores principales y la tipografía.
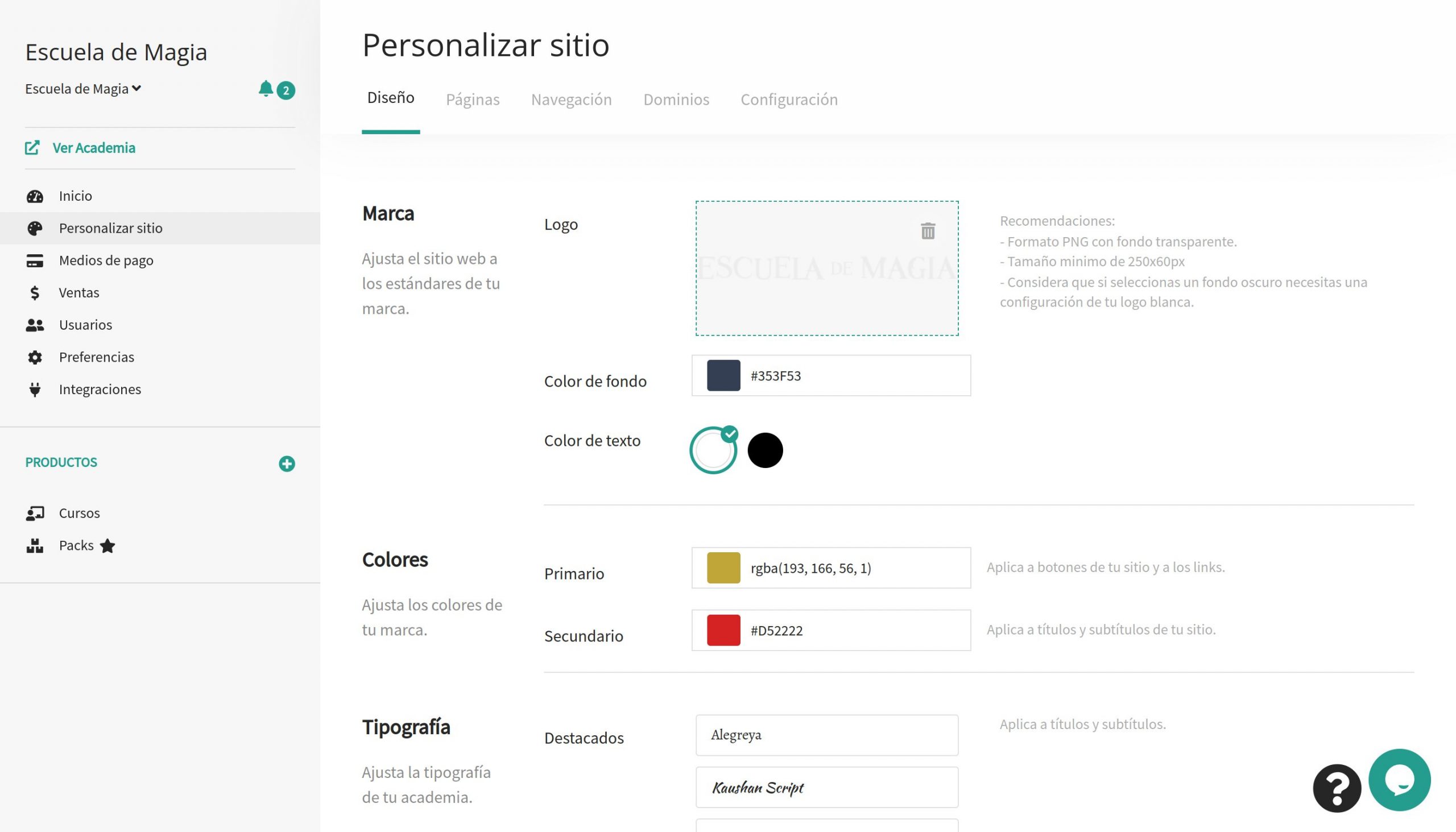
Ajustes principales
Configura las principales características de la marca de tu academia.
Marca
Selecciona un logo para tu academia. Este logo se mostrará en la cabecera del sitio. Te recomendamos:
- Subir un logo de buena calidad, en formato PNG transparente
- Usar un tamaño mínimo de 250 píxeles de ancho por 60 píxeles de alto.
También podrás elegir también un color de fondo y un color de texto.
El color de fondo se utiliza para contrastar con el logo y el texto que figurará en el menú de la cabecera. Para el color de texto, puedes elegir una tonalidad clara y oscura, Cursify se encargará de hacer que luzca bien con el estilo de tu escuela. Considera que si seleccionas un fondo oscuro, necesitas una configuración de tu logo clara. Por el contrario, si eliges un fondo claro, necesitas un logo con tonalidad oscura.
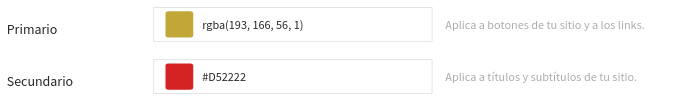
Colores
Elige los colores primario y secundario de tu sitio web.
Estos colores se utilizarán a lo largo de las diferentes secciones de tu sitio para ajustar los componentes visuales según las mejores prácticas de usabilidad y navegabilidad.
Principalmente, el color primario se usará para los enlaces y los botones de mayor importancia, así como también para algunos fondos de secciones importantes. Y respecto al color secundario, lo verás aplicado en varios títulos, accesos y enlaces de importancia secundaria en la academia.
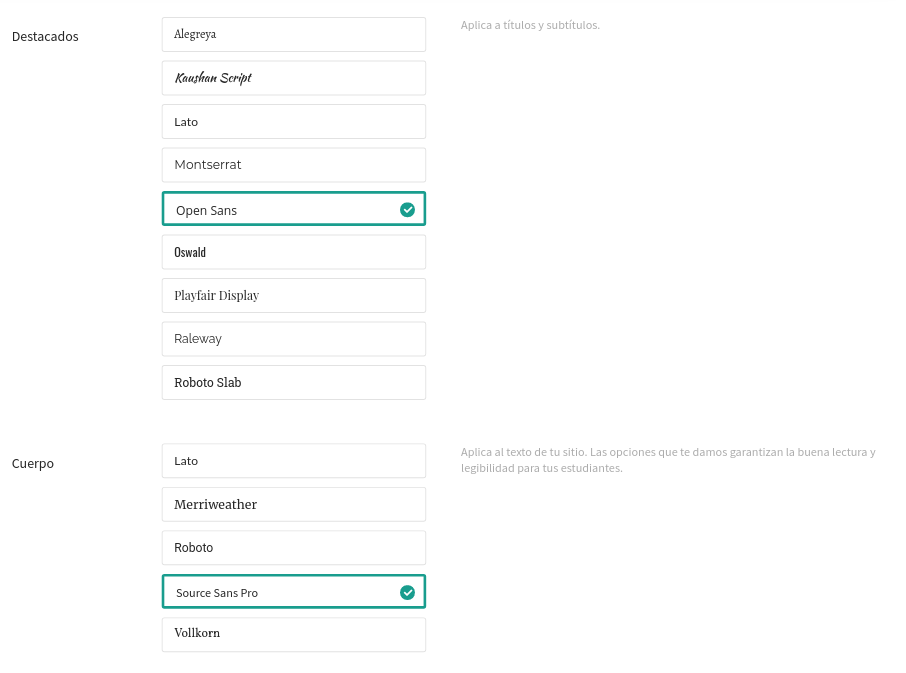
Tipografía
Puedes elegir la tipografía que te guste entre una selección de variantes especialmente seleccionada entre las fuentes ampliamente aceptadas por ser de alta calidad y compatibilidad, siempre asegurando la máxima legibilidad y estética de tus contenidos.
Opciones avanzadas
Algunos usuarios que tienen conocimientos más avanzados de cómo funciona un sitio web, pueden realizar algunas configuraciones adicionales. No es necesario que configures estas opciones para que tu escuela se vea bien, pero si lo quieres hacer, estás totalmente invitado.
Logo para móviles
Puedes establecer un logo diferente para dispositivos móviles. Este logo se mostrará en la cabecera del sitio cuando se visite desde un dispositivo móvil. No te preocupes, si no lo configuras, se mostrará el nombre de tu escuela.
Te recomendamos para este logo:
- Que sea de buena calidad, en formato PNG transparente
- Que tenga un tamaño mínimo de 50 píxeles de ancho y 50 píxeles de alto.
Favicon
El favicon es la imagen pequeña que aparece en la pestaña de los navegadores y, si quieres, puedes personalizar esta imagen subiendo una propia. Por ejemplo, aquí tienes el favicon de Cursify:
![]() Si decides subir un favicon personalizado, ten en cuenta lo siguiente:
Si decides subir un favicon personalizado, ten en cuenta lo siguiente:
- Trabaja con un PNG transparente
- Que tenga un mínimo de 32 píxeles de ancho y 32 píxeles de alto
Editor CSS
Si tienes conocimientos de CSS, podrás personalizar mucho más cómo se verá tu escuela. El código CSS que cargues en este editor se utilizará en toda la escuela, con lo cual en este editor podrás personalizar todas las secciones que consideres necesario.