Páginas
Puedes crear páginas web en tu administrador de Cursify. Las páginas web contienen información que rara vez cambia o que los clientes consultarán con frecuencia, como una página «Acerca de nosotros» o una página de contacto.
Para que la presentación de tu página luzca bien, es importante que puedas configurarlas de una manera fácil. En Cursify te ofrecemos variantes amigables y sencillas para que puedas conseguirlos a través de los diferentes bloques de contenido.
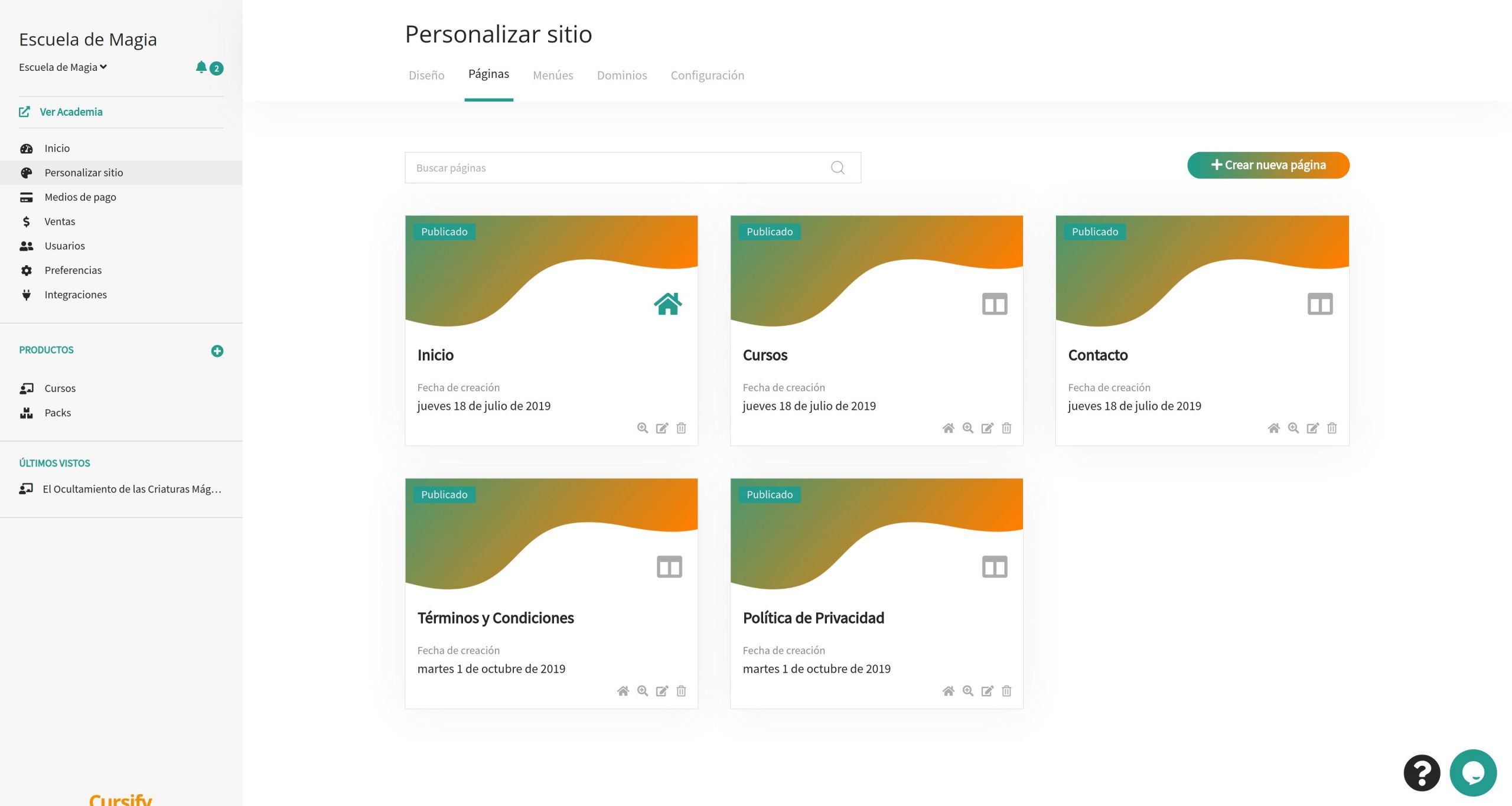
Páginas web existentes
Cuando tu academia se crea, verás que ya existen dos páginas creadas con el objetivo de ahorrarte esfuerzo:
- Inicio: Esta es la página principal de tu sitio web público. La página principal es la que se usará para la página inicial de tu sitio web. Cuando tus usuarios accedan al dominio de tu academia, verán por defecto la página principal.
- Productos: En esta página se puede ver una lista de cursos y packs (productos) con filtros activados para que tus alumnos puedan navegar y buscar lo que les interese en la oferta de cursos de tu academia.
Te recomendamos que comiences con estas dos páginas y que luego vayas profundizando en la generación de nuevas páginas web.
Agregar una nueva página web
Para crear una nueva página web, haz click en el botón ![]() y completa los siguientes campos:
y completa los siguientes campos:
- Título: El título de tu página. Sé descriptivo y claro al elegir el título, ya que este se muestra en la pestaña o barra de título de los navegadores. También aparece como el título de la página en los resultados del motor de búsqueda.
- Bloques: Podrás agregar diferentes bloques de contenidos en tu página, tal como se explica a continuación.
- Estado: Establece cuando la página debe ser publicada. Si la página está en estado Borrador, no podrá visualizarse en tu sitio web.
- Posicionamiento web: Aquí podrás personalizar la URL, el título y la descripción de la página. Si los dejas vacío, se generarán valores por defecto a partir de los contenidos cargados.
Cuando termines de completar todos los pasos, haz click en el botón de 
Bloques de contenido
Los bloques son secciones de contenidos que puedes agregar a tu página.
Podrás configurar los bloques a tu gusto, los cuales se mostrarán en diferentes formatos, pero siempre respetando la imagen general de tu academia.
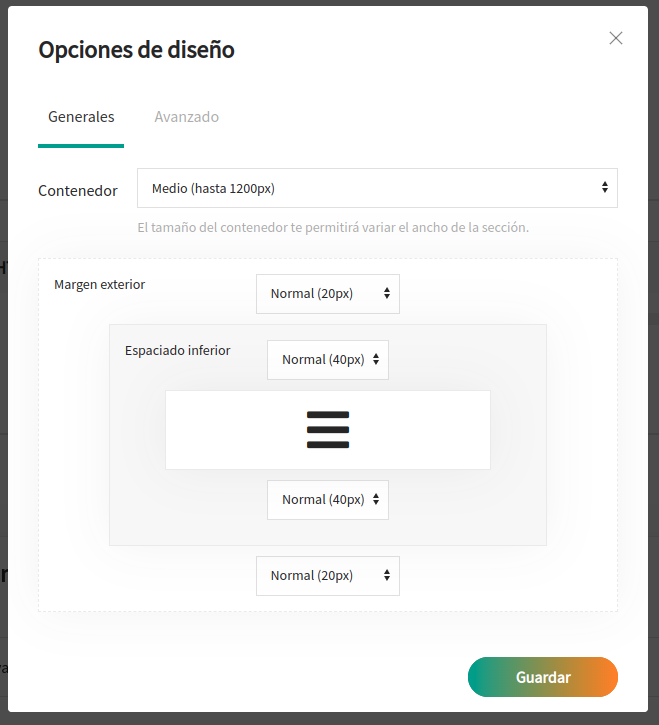
Configuraciones comunes de todos los bloques
- Generales
- Contenedor: Puedes trabajar con un tamaño de contenedor para tu bloque, pudiendo especificar el ancho máximo que tendrán los contenidos que albergue.
- Márgenes y espaciados: Configura los espacios para el margen exterior y el espaciado inferior. De esta manera, podrás jugar con el «aire» que presente cada bloque con respecto a los otros bloques que tenga cerca.
- Avanzado
- Editor CSS: Si conoces el lenguaje CSS («Cascading Style Sheets»), puedes agregar estilos que se aplicarán exclusivamente al bloque con el que estás trabajando.
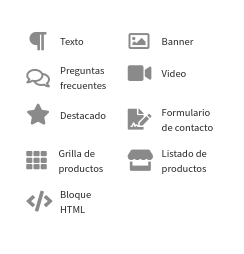
Tipos de bloque
Los bloques que puedes agregar a tu página de ventas son:
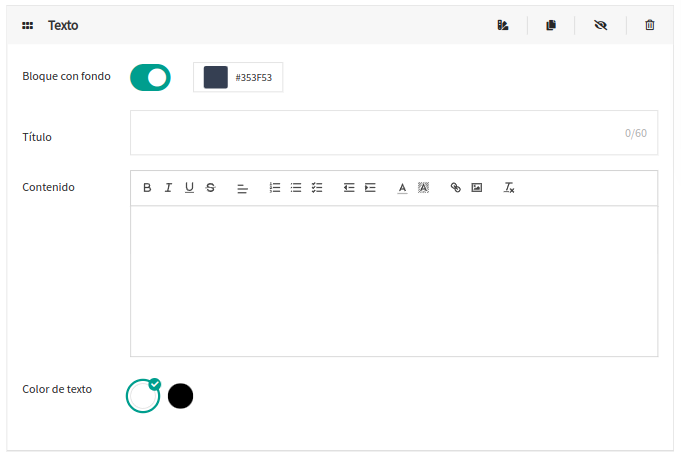
Opciones
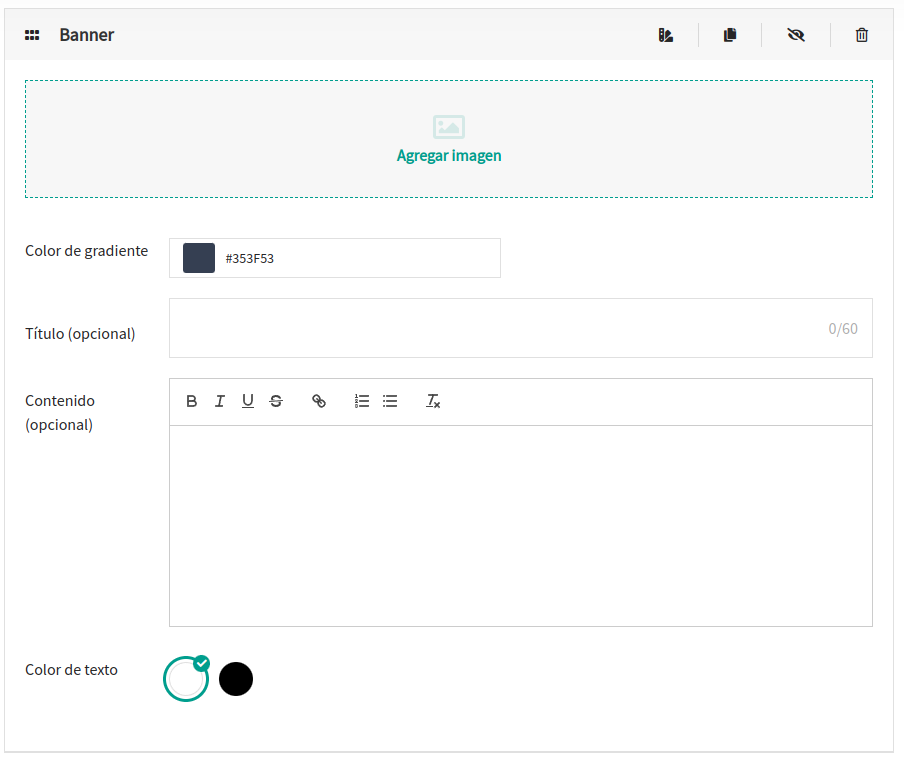
- Bloque con fondo: Elige si quieres establecer un color de fondo para tu bloque.
- Título: Título a mostrar en el bloque.
- Contenido: Contenido textual de tu bloque.
- Color de Texto: Elige una configuración de color clara u oscura, para elegir el contraste adecuado de tu texto. Elige la configuración clara si decides establecer un fondo de color oscuro para el bloque, ó elige una configuración oscura si el texto es más bien de color claro.
Opciones
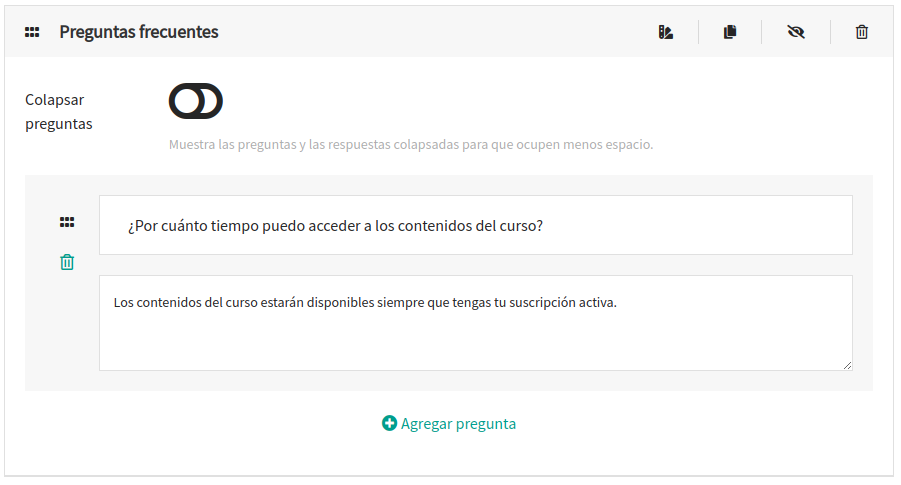
- Colapsar preguntas: Muestra las preguntas y las respuestas colapsadas con un botón para desplegar y así ocupen menos espacio.
- Preguntas y respuestas: Puedes agregar varias preguntas y respuestas en un mismo bloque con el botón Agregar pregunta. Para cada pregunta frecuente, puedes configurar la pregunta típica del estudiante y la respuesta a la misma. Para cambiar el orden de las preguntas, utiliza el botón
 para arrastrar la pregunta a una nueva posición dentro del bloque.
para arrastrar la pregunta a una nueva posición dentro del bloque.
Opciones
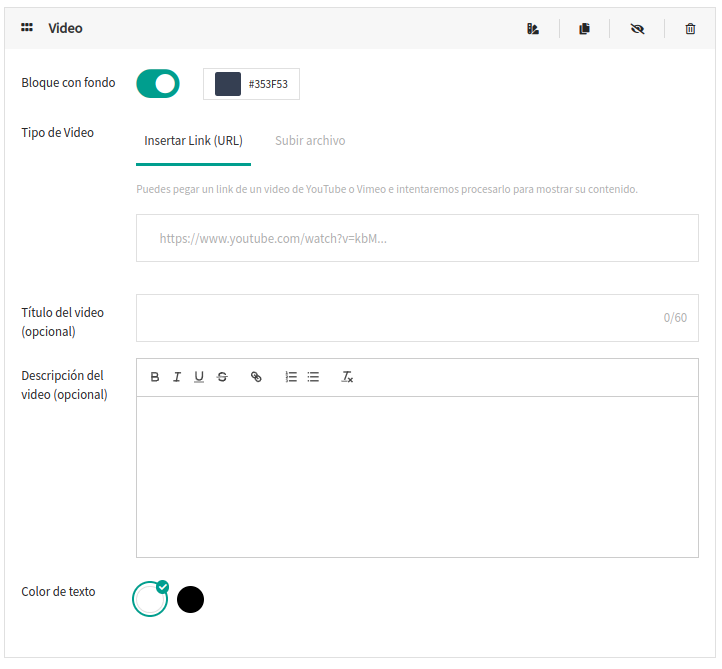
- Bloque con fondo: Elige si quieres establecer un color de fondo para tu bloque.
- Tipo de Video: Puedes cargar un video desde un link (YouTube o Vimeo) usando la solapa Insertar Link (URL), ó bien puedes subir un archivo de video desde la solapa Subir archivo.
- Título del video (opcional): Título a mostrar en el bloque. Si no lo completas, no se mostrará.
- Descripción del video (opcional): Contenido textual de tu bloque. Si no lo completas, no se mostrará.
- Color de Texto: Elige una configuración de color clara u oscura, para elegir el contraste adecuado de tu texto. Elige la configuración clara si decides establecer un fondo de color oscuro para el bloque, ó elige una configuración oscura si el texto es más bien de color claro.
Opciones
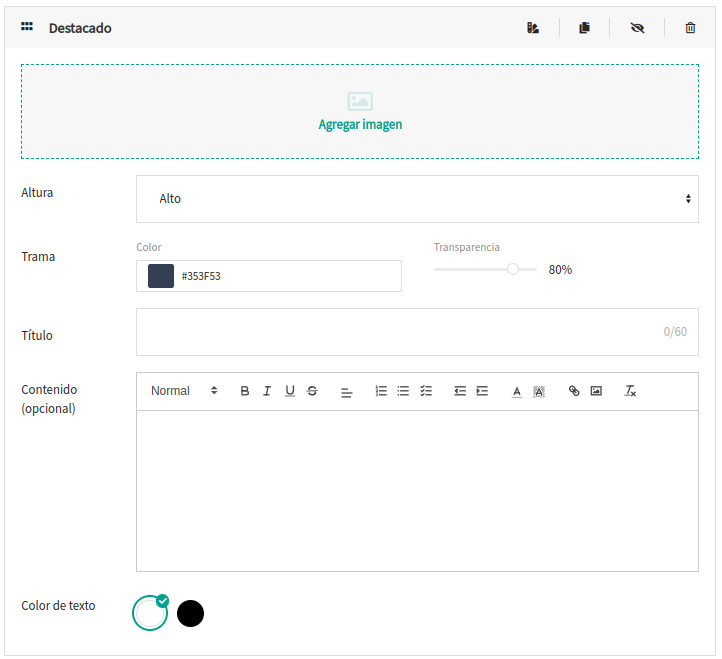
- Imagen: Sube una imagen en buena resolución que se usará como fondo de esta sección.
- Altura: Elige la altura del bloque, entre 3 opciones: pequeño, mediano y alto.
- Trama: Color que se utilizará para generar una trama sobre la imagen que subas de fondo. Puedes establecer una transparencia para generar el efecto más adecuado y que mejor combine la imagen con el texto. El objetivo de esta trama es que el texto que cargues en el título y en el contenido pueda leerse correctamente y no quede desapercibida por alguna sección de la imagen.
- Título: Introduce el título del bloque.
- Contenido (opcional): Contenido textual de tu bloque. Si no lo completas, no se mostrará.
- Color de Texto: Elige una configuración de color clara u oscura, para elegir el contraste adecuado de tu texto. Elige la configuración clara si decides establecer un fondo de color oscuro para el bloque, ó elige una configuración oscura si el texto es más bien de color claro.
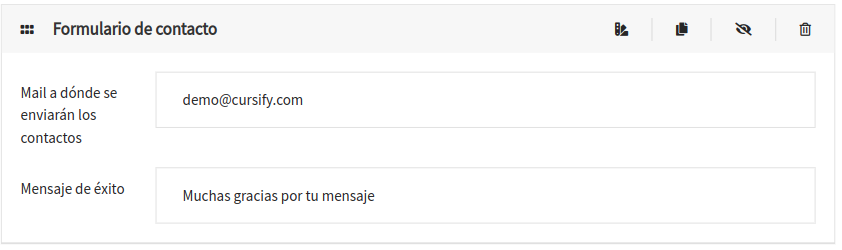
Opciones
- Mail a dónde se enviarán los contactos: Introduce una dirección de correo electrónica donde quieres recibir los contactos que realicen los visitantes.
- Mensaje de éxito: Puedes personalizar el mensaje de éxito que se mostrará a quienes completen el formulario. Te puede ser útil si quieres aclarar tiempos de respuesta u horarios de atención. Si no lo haces, se mostrará un mensaje de agradecimiento por defecto.
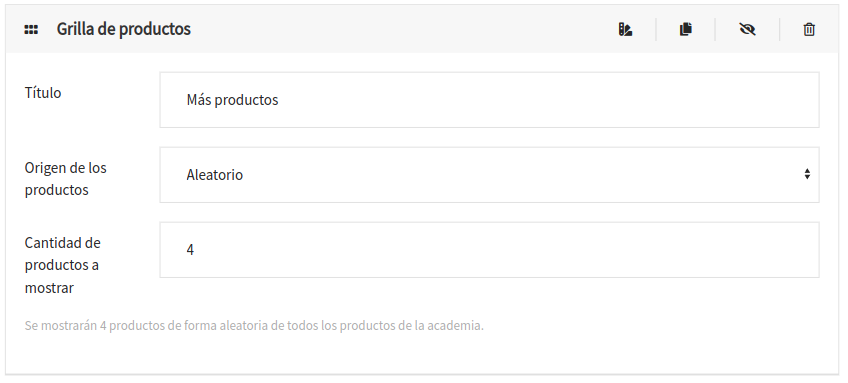
Opciones
- Título: Introduce un título para tu bloque.
- Origen de los productos: Te permite configurar el criterio de selección de los productos relacionados. Puedes elegir:
- Aleatorio: Se mostrarán cursos y packs al azar.
- Desde la misma categoría: Se mostrarán cursos y packs que pertenezcan a la(s) misma(s) categoría(s) que hayas establecido para este pack.
- Elegir productos específicos: Elige específicamente qué cursos y packs quieres que se muestren, usando el buscador.
- Cantidad de productos a mostrar: La cantidad máxima de productos relacioandos a mostrar.
Este bloque es ideal para una página de cursos y packs que podrías tener de forma separada en tu academia, donde los estudiantes pueden buscar y filtrar todos tus productos.
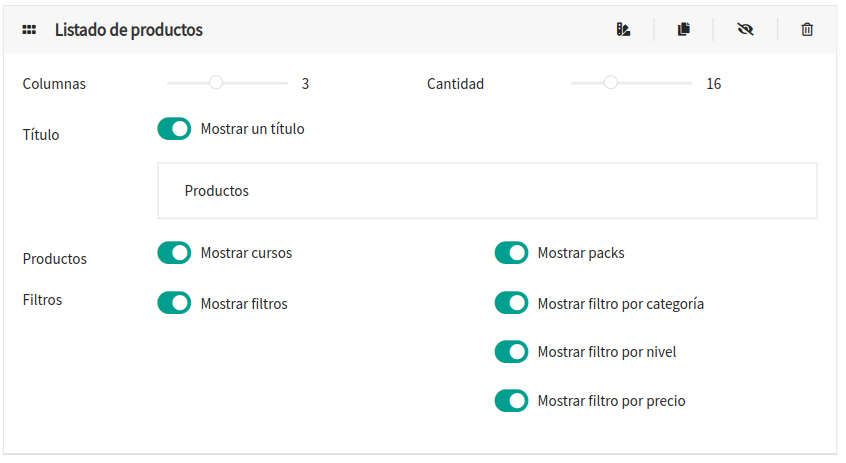
Opciones
- Columnas: Cantidad de columnas a utilizar para mostrar los productos.
- Cantidad: Cantidad total de productos (cursos o packs) a mostrar por página.
- Título: Si lo activas, puedes elegir mostrar un título para el bloque.
- Productos: Puedes configurar si quieres mostrar cursos y/o packs en el listado.
- Filtros: Si los activas, puedes elegir mostrar 3 filtros.
- Filtro por categoría: Los visitantes podrán filtrar por las categorías de tu academia.
- Filtro por nivel: Cada curso y pack puede tener asignado un nivel, el cual puede ser utilizado para filtrar por tus estudiantes.
- Filtro por precio: Permite a tus estudiantes filtrar por los precios de tus productos.
Editar una página web
Puedes editar una página web si quieres corregir errores tipográficos, agregar nueva información o realizar cambios en el contenido.
Pasos para editar una página web
- Accede a la lista de páginas web
- Haz click en el título de la página, ó bien, en el ícono
 (ubicado en la columna inferior derecha del recuadro que indica la página).
(ubicado en la columna inferior derecha del recuadro que indica la página). - Haz tus cambios sobre los contenidos y/o configuraciones
- Haz click en el botón de

Visita la página web para asegurarte que tus cambios fueron guardados correctamente. Puede ser que tengas que recargar la página del navegador para ver los cambios guardados.
Eliminar una página web
Pasos para eliminar una página web
- Accede a la lista de páginas web
- Haz click en el ícono
 (ubicado en la columna inferior derecha del recuadro que indica la página).
(ubicado en la columna inferior derecha del recuadro que indica la página). - Confirma que deseas borrarla
Si eliminas una página web que utilizas en la navegación de tu sitio, también se eliminará el elemento de menú asociado. Por ejemplo, si eliminas una página web de consultas que utilizas en un ítem del menú, ambos se eliminarán. Para más información, revisa la sección de Navegación.